HTML Introduction
HTML stands for Hyper Text Mark-up Language.HTML is the document formats of the World Wide Web. HTML files that generate Web pages are just text documents with .html or .htm file extensions.
HTML Brief History
Since its initial introduction in late 1991, HTML has undergone many changes. It was first published as an Internet draft in 1993 and Mosaic was the first widely used browser for effectively browsing the Internet at that time. In 1995, released the first real HTML standard in the form of HTML 2.0. HTML 4.01 is the stable version, having been released in December 1999. HTML 5 is the newest specification for HTML, and many browsers are going to start supporting it in the future.
From the following lessons you will learn the fundamentals of web-site building , and get a good foundation on which to build professional level web designing skills.
Major Versions
HTML 2.0
HTML 3.2
HTML 4.01
HTML 5
The HTML5 specification that we see today has been published as a working draft and it is not yet final. HTML5 is still a work in progress, and all major browsers support many of the new HTML5 elements and APIs. Its core aim have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices.
HTML Page Structure
HTML tags are the building blocks of an HTML page.
What is an HTML Tag ?
Any text enclosed between less than (<) and greater than signs (>) is an HTML tag
e.g. <html>
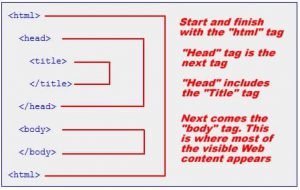
HTML Document Structure
An HTML file by enclosing the entire thing in the < html> < /html > container tag .
|
1 2 3 |
<html> Page content here </html> |
All normal WebPages consist of a head < head > and a body < body > part.
The head part is used for text and tags that do not show directly on the page, except Title.
|
1 2 3 |
<head> Head Part here </head> |
The body part is used for displaying all text , images, hyperlinks, and so on, shown directly on the page.
|
1 2 3 |
<body> Body part here </body> |
Here is a Normal HTML page structure.
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <title>Web Page Title</title> </head> <body> <h1>Heading of web page</h1> <p>My first paragraph</p> </body> |
Explanation
<!doctype>: It describe the type which is doc and Html version.
<html>: This tag encloses all the html document which includes tags as well as text.
<head> : This tag represents the document header and can have different tags embedded within such as , <link>, <script> etc.
<title>: It specifies the title for the document and it is used inside <head> tag.
<body>: All the text of web page is written</p> <p>inside this tag having other html tags inside</p> <p>for better presentation. E.g. <h1>, <p>, <a>,<div> etc.