jQuery Dependent Drop Down List–Country, States and City in PHP
In this tutorial, we discuss how to change the country state city dropdown list in PHP using jQuery ajax from the MySQL database.
In this example, we will guide you step by step on to change country state city in the dropdown list on change in PHP from MySQL using jQuery.
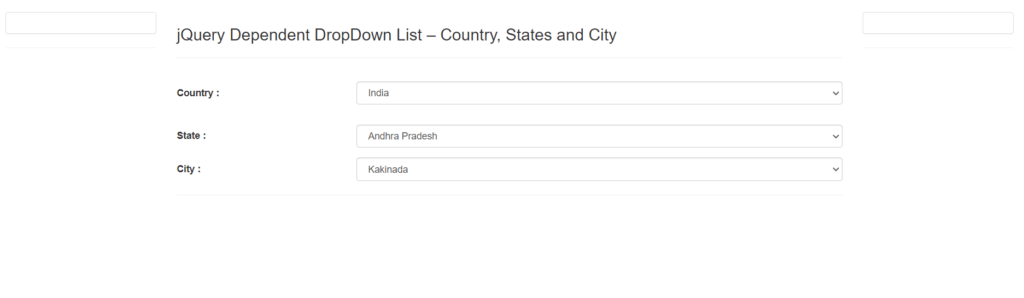
Drop down list using PHP and MySQL by JQuery will look Like as follow.

First, create HTML Form with three select fields.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
div class="container-fluid"> <!--center--> <div class="col-sm-8"> <div class="row"> <div class="col-xs-12"> <h3>jQuery Dependent DropDown List – Country, States and City </h3> <hr > <form name="insert" action="" method="post"> <table width="100%" height="117" border="0"> <tr> <th width="27%" height="63" scope="row">Country :</th> <td width="73%"><select onChange="getstate(this.value);" name="country" id="country" class="form-control" > <option value="">Select</option> <?php $query =mysqli_query($con,"SELECT * FROM country"); while($row=mysqli_fetch_array($query)) { ?> <option value="<?php echo $row['id'];?>"><?php echo $row['countryname'];?></option> <?php } ?> </select> </td> </tr> <tr> <th width="27%" height="63" scope="row">State :</th> <td width="73%"> <select name="statelist" id="statelist" onChange="getcity(this.value);" class="form-control" > <option value="">Select State</option> </select></td> </tr> <tr> <th scope="row">City :</th> <td><select name="city" id="city" class="form-control"> <option value="">Select City</option> </select></td> </tr> </table> </form> </div> </div> <hr> </div><!--/center--> <!--/right--> <hr> </div> |
Getting States using jQuery AJAX
This script contains a function that will be called on changing country dropdown values. It will send AJAX request to a PHP page to get corresponding State dropdown options.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> function getstate(val) { //alert(val); $.ajax({ type: "POST", url: "get_state.php", data:'coutrycode='+val, success: function(data){ $("#statelist").html(data); } }); } </script> |
Read State Database using PHP
This PHP code connects the database to retrieve state table values based on the country id passed by jQuery AJAX call.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php require_once("config.php"); if(!empty($_POST["coutrycode"])) { $query =mysqli_query($con,"SELECT * FROM state WHERE countryid = '" . $_POST["coutrycode"] . "'"); ?> <option value="">Select State</option> <?php while($row=mysqli_fetch_array($query)) { ?> <option value="<?php echo $row["StCode"]; ?>"><?php echo $row["StateName"]; ?></option> <?php } } ?> |
Getting States using jQuery AJAX
This script contains a function that will be called on changing states dropdown values. It will send AJAX request to a PHP page to get corresponding city dropdown options.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> function getcity(val) { //alert(val); $.ajax({ type: "POST", url: "get_city.php", data:'statecode='+val, success: function(data){ $("#city").html(data); } }); } </script> |
Read City Database using PHP
This PHP code connects the database to retrieve city table values based on the state id passed by the jQuery AJAX call.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php require_once("config.php"); if(!empty($_POST["statecode"])) { $statecode=$_POST["statecode"]; $query1 =mysqli_query($con,"SELECT city.id as cityid,city.cityname FROM city join state on state.StCode=city.stateid join country on country.id=city.countryid WHERE city.stateid = '$statecode'"); ?> <option value="">Select City</option> <?php while($row1=mysqli_fetch_array($query1)) { ?> <option value="<?php echo $row1["cityid"]; ?>"><?php echo $row1["cityname"]; ?></option> <?php } } ?> |
How to Run the Script
Download the script zip after that extract the zip file
Copy countrystatecitydropdown folder and paste in the root directory
Now create the database with the name demosdb after that import the SQL file available in the script folder
Now Run the script http://localhos/countrystatecitydropdown/